Define your Page Areas ahead of time
You can create new content areas that you can target by using the data-geofli attribute in your HTML.
To select an existing part of your page simply add data-geofli=”Page Area Name” like this:
<a href="example.html" class="btn btn-success" data-geofli="CTA Button">Join Today!</a>
You can create a new page area by adding an empty container like this:
<div data-geofli="Banner Announcements"></div>
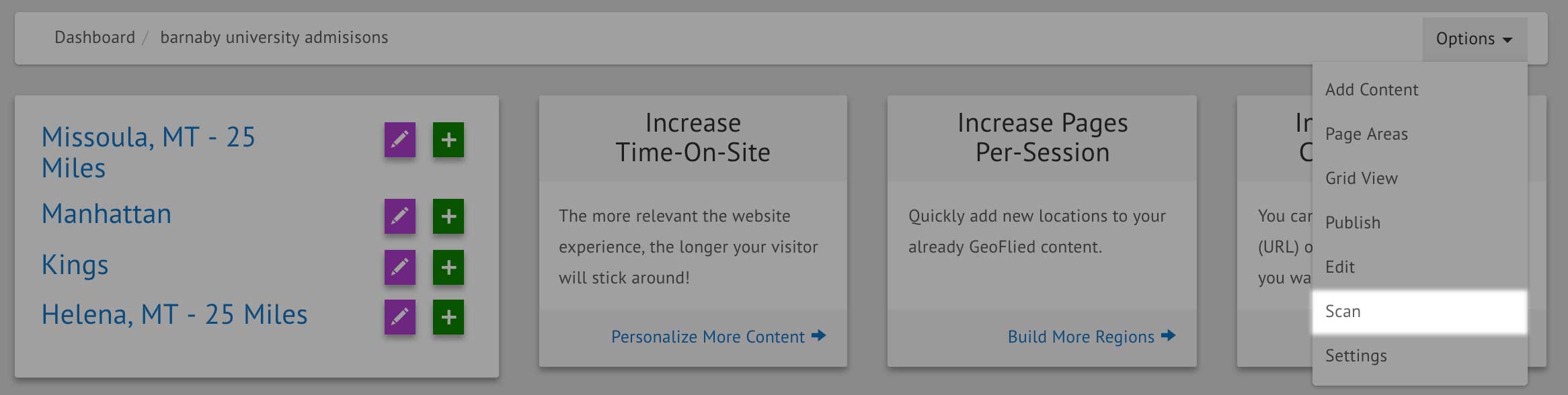
These data-geofli regions will automatically show up in the dashboard as page areas when you add your page to GeoFli. If you’d like GeoFli to re-scan the page for areas choose “Scan” from the Page options dropdown.