CSS Selector
Cascading Style Sheets are used to style web pages, CSS rules dictate how big the font is, what colors to make backgrounds and where on the page to display elements. CSS selectors are used to identify which part of the page the rules should be applied.
Enter in the CSS Selector
You can enter a name and CSS selector manually. When creating a CSS selector ensure it is only associated with one piece of content on the page.

Find the CSS Selector
Begin by navigating over the element of your website that you’d like to define in GeoFli. Right-click and select “Inspect Element”.
Right-click in the Inspector over the appropriate line of code and select “Copy” -> “CSS Selector”.
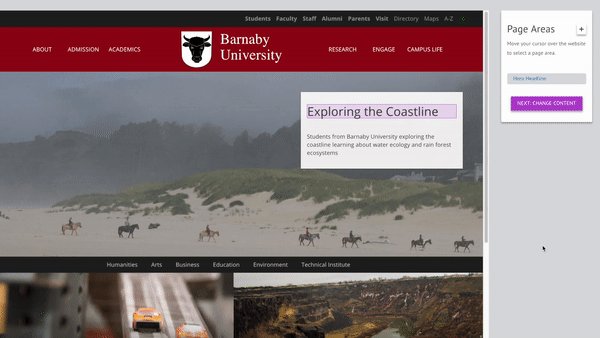
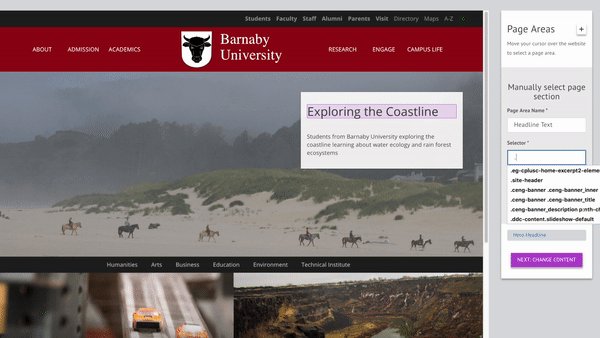
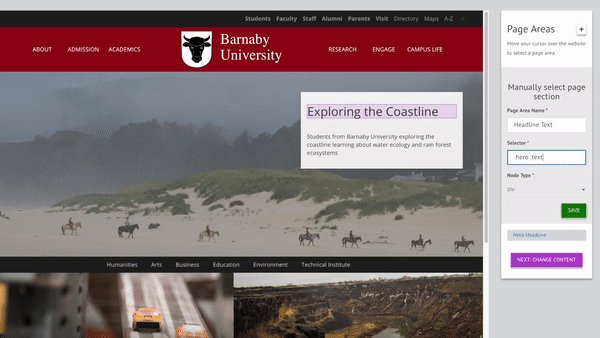
Navigate to GeoFli, and click the “+” option in the top-right corner of the Page Area box. Name the page area and paste the CSS Selector copied previously, and then define the appropriate node type. Click save.
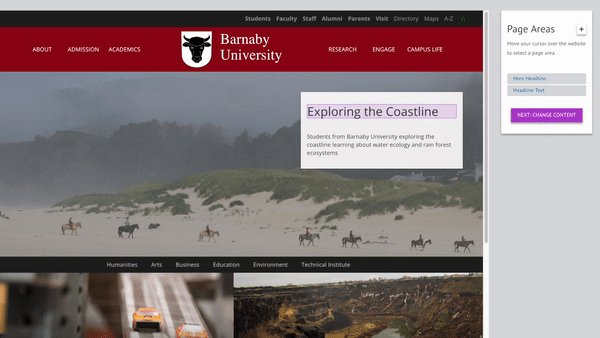
Test your selector to ensure you’ve defined your intended area of the page.